【追記アリ 1/24】【書籍学習ログ】HTML/CSS/JavaScript 基礎 - 【1日目】
Chapter 1 Webの開発環境を整えよう
1月18日(金) 1.0h
・開発向けテキストエディタ
・Sublime Text
機能多、有償
・Atom
GitHub開発、基本英語
・Brackets
Adobe Systems開発、Adobe製品と相性◎
(2冊目で使用)
・Cloud 9
クラウド開発ツール、無料ではパブリック公開。仕事上では有償の必要アリ
・VSCode導入
前記事で済 - Visual Studio CodeでMacにフロントエンド開発環境をつくる - Miki's Blog
Chapter 2 HTMLとCSSのきほんを学ぼう
1月22日(火) 2.0h
【HTML関連】
空要素
開始タグと終了タグで挟む内容がない要素。
終了タグにスラッシュ付与する書き方もある。
<input type="email" name="mymail" />
meta(description)要素
Webページの説明を記述する要素。検索ヒット時に表示する説明部分の設定。
meta(keyword)要素
検索ヒットのキーワード設定。(現在はほとんど意味がないとされている)
OGP設定
header要素内で設定するもの。
SNSなどでシェアされた時に表示する説明と画像の設定。
【CSS関連】
グローバル属性
よく使う id、class、hidden、title、styleはOK。その他×
単位
絶対
| 単位 | 内容 |
|---|---|
| pt | 1ポイント=1/72インチ。 |
| pc | 1パイカ=12ポイント。 |
相対
| 単位 | 内容 |
|---|---|
| em | 親要素文字サイズを1とした時の大きさ。 |
| rem | ルート要素文字サイズを1とした時の大きさ。 |
| ex | 小文字xの高さ(一般的に0.5em)。 |
| ch | 0の幅を基準とした大きさ。 |
| vh | ビューポートの高さの1/100。 |
| vw | ビューポートの幅の1/100。 |
| vmin | ビューポートの高さか幅で小さい方の1/100。 |
| vmax | ビューポートの高さか幅で大きい方の1/100。 |
ショートハンドプロパティ
margin: <上余白> <右余白> <下余白> <左余白>;
margin: <上余白> <左右余白> <下余白>;
margin: <上下余白> <左右余白>;
margin: <上下左右余白>;
外部参照・内部参照・インライン
・外部参照
CSSファイルを参照してスタイルを指定する。
外部参照で対応できないとき、内部参照・インラインを使う。
<link rel="stylesheet" type="text/css" href="style.css">
・内部参照
HTMLファイルのhead内に記述してスタイルを指定する。
・インライン
HTMLファイルで各要素のstyle属性を記述してスタイルを指定する。
リセットCSS
ブラウザごとに標準で搭載されているデフォルトCSSを取り除いて
見た目を揃えるために用意する。既存のものを利用するのが簡単。
【書籍urlは無効】
作成者様ページ: Jonathan Neal
・sanitize.css : https://github.com/csstools/sanitize.css
・normalize.css
・html5reset.css(調整が必要)
【追記 1/24】
書籍サポートWebページに書籍対応コード配布アリ。
配布コード使用指示の記述を確認しました。
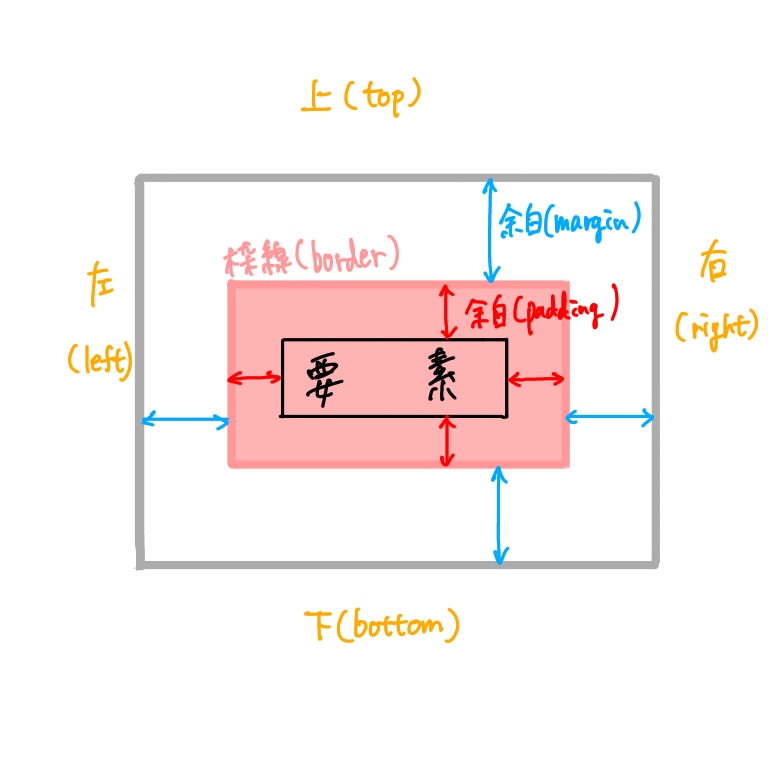
余白・枠線

スタイル工夫 :
枠線の角丸 border-radius: <角の丸み 例: 3px>
ドロップシャドウ box-shadow: <x位置> <y位置> <ぼかし 例: 8px> <色>
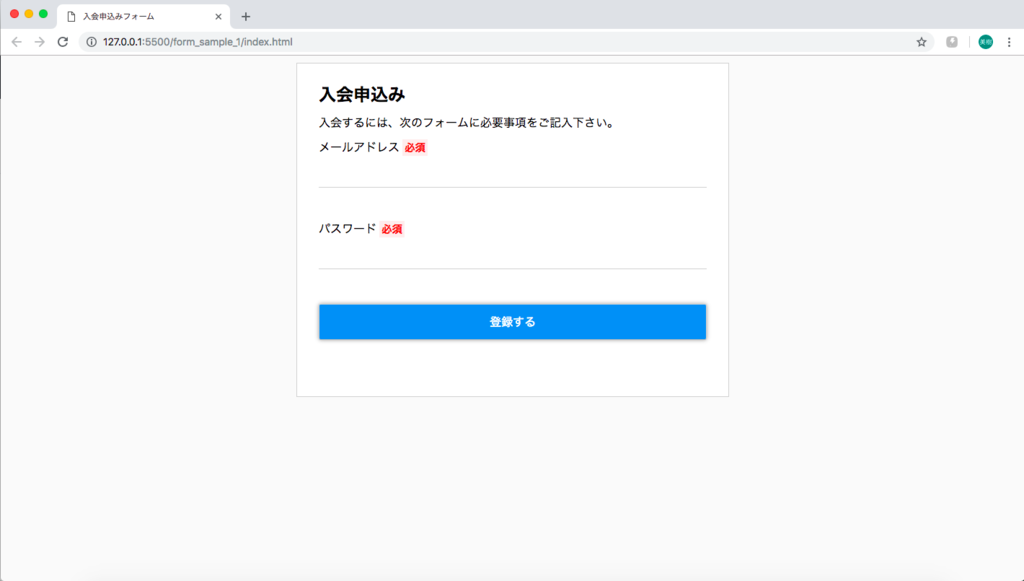
【成果物】

【書籍p.72 コードは図2-4-10対応×】
入力フォームのスタイルを下線のみにするには以下を追加して解決。
border-top: none; border-right: none; border-left: none;
【追記 1/24】
サポートWebページにて配布のsanitizeに更新したところ、上記追加の必要なし。