【書籍学習ログ】HTML/CSS/JavaScript 基礎 - 【2日目】
1月24日(木) 1.5h
Chapter 3 スマートフォン対応のきほんを学ぼう
基本のレイアウト作成
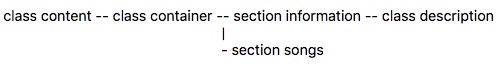
クラス・セクション分割と利用

書籍での流れ:
1. 掲載内容を文章で並べる
2. 内容毎にセクションで分割する
3. コンテンツを追加する
4. 全体のクラスを定義する
5. 個々にレイアウト調整する
セクショニングコンテンツ
領域を分割して管理する。セクションはこの一部。
<section class="information"> ... </section>
.information { ... }
階層を利用したスタイル指定
.header h1 { /*headerの見出し1スタイル*/ ... } .information h1 { /*informationの見出し1スタイル*/ ... }
セレクター種類、CSS文法
書籍p.91 - 93。
・それぞれの書き方
・子孫セレクターと子セレクターの違い
・詳細度(Specificity)...CSSではより要素について詳細に指定したものを優先
要素の回り込み
CSSのfloatプロパティで実現する。
デフォルトはnone、left(左)、right(右)を指定可能。
例 : class descriptionで画像を左に回り込み
(左に画像、右に説明を配置したいとき)
.description img { float: left; ...(余白など調整) }
回り込みの解除
information h1に左回り込みを指定すると、
information h1以下の要素であるdescriptionも
左に回り込んでしまうので、回り込みを解除する。
.description { clear: left; }
リストの工夫
/*section songs内のリスト*/ <ol> /*数字付*/ <li>要素1</li> <li>要素2</li> <li>要素3</li> ... </ol>
.songs ol { list-style: decimal inside; /*算用数字、要素を内側に含む*/ } /*olプロパティは書籍p.102*/ .songs li { width: 50%; /*幅を半分*/ float: left; /*左回り込み*/ /*要素6個なら、3:3で2列に並ぶ配置にできる*/ }
回り込みによる背景非表示を解消 - clearfix
背景が要素の最後まで描画されずにはみ出してしまう。
floatによる回り込みの影響で要素の高さが不確定になることが原因。
回り込んでしまっている要素の親にclearfixクラスを付加して解決する。
例 : li要素の左回り込みで背景が足りないとき
- /*liの親olにclearfix付加*/
- 要素1
- 要素2
- 要素3 ...
.clearfix:after { content:" " desplay: table; clear: both; }
表示できない文字を表示
htmlに直接書くと消えてしまう文字を表示させる方法。
(ブログ記述でも使用できるやつ)
書籍p.112。例: ©、<、>
Googleフォントの使い方
Google Fonts
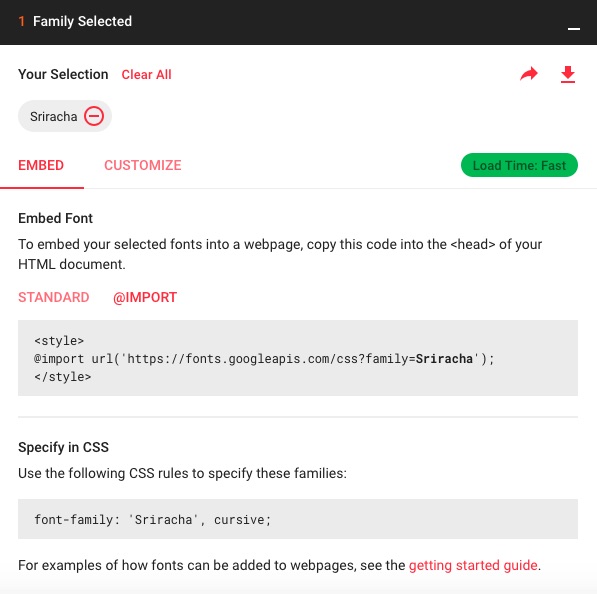
1. 「+」で使いたいフォントを選択
2. 「1 Family Selected」をクリック
3. 「Embed Font」&import以下をcss冒頭にコピペ
4. 「Specify in CSS」以下をcssフォント適用箇所にコピペ


成果物

まとめと感想
Web1ページをhtmlファイルから作成できて達成感がある章でした。
レイアウトのテクニックとしては以下が特に印象的でした。
・回り込みを使って2列のリストを作成
・背景不足を擬似的に空白追加で解決
ところで、実際の業務ではデザイン案(SEにおける仕様書)の時点で
クラス・セクション構成ってどこまで細分化されるのでしょう。
デザイン案やWebページを見て、クラスやセクションの構成が
パッと頭に浮かぶようになったら強そう...!
以上、次回から続・Chapter 3、スマホ対応!