【書籍学習ログ】HTML/CSS/Webデザインが1冊できちんと身につく本 - 【6日目】
Chapter 9 問い合わせページを制作する
2月7日(木) 1.0h
用語
・定義リスト
...dl、dt、ddの3つの要素のこと。
リストをつくるul、li要素のようにセットで使う。
定義した用語と、それに関する説明を一対で表すリスト。
フォームで使う場合、以下のようになる。
dt要素 : フォームの項目名
dd要素 : 入力欄
HTMLタグ
・Google Maps埋め込み
...以下の手順で埋め込みコードを取得。
1. 表示エリアを検索
2. 「共有」を選択
3. 「中▼」から「カスタムサイズ」を選択
4. サイズを入力してiframeコードを取得
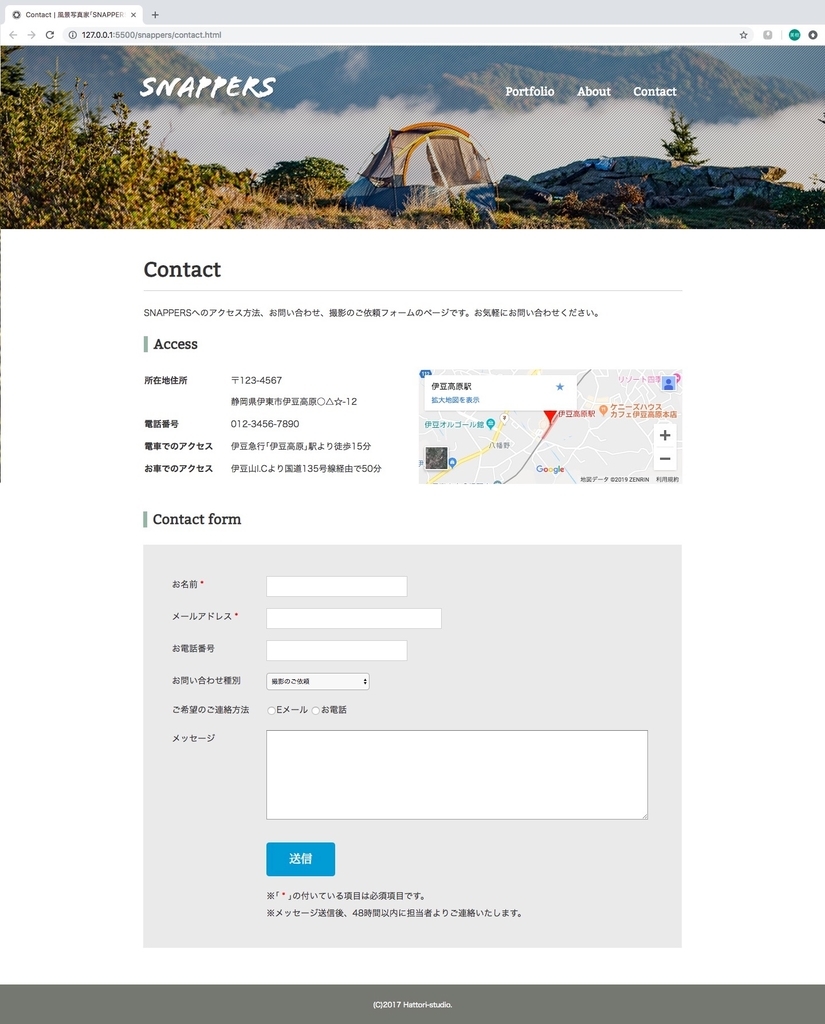
成果物

まとめと感想
今回はフォーム制作がメイン。
前の本で扱った内容で、ほとんど学習済みの内容となりました。
UIに関する部分で、マウスポインタが矢印マークから指マークに変わることで
クリック可能と認識する人もいるということ...。
自分は普段マウスポインタをあまり気にしたことがなかったので、
改めて気付かされました。
色の反転、透明度の変化、マウスポインタ変更...
普段見ているWebサイトでも、至る所にこうした工夫がされていますよね。
使いやすい・見やすい・わかりやすいデザインとは...?というところで、
Webサイトはもちろん、ソーシャルゲームなどのUIもよく見るようになりました。
手法を知ってるかも大事ですが、
どうしたらわかりやすくなるのか、どういった場合にわかりにくくなるのか
ということを、想像できるかどうかが重要な気がしています。
デザインとコードは完全に分業されている場所は多いようですが、
こうした工夫の意図をしっかり汲み取ったコーディングを心がけたいと思いました。
次で、最終章です!!