XAMPPでWordPressローカル開発環境を構築する
背景
WordPress初学者向け書籍を購入したものの、
レンタルサーバ(有料)で簡単インストールし、サイトを公開することが前提
になっていました。
自分はWordPressをローカルで試せる場所が欲しかったので、
XAMPPでWordPressローカル開発環境をつくることにしました。
XAMPPって?
Web開発に必要なソフトをまとめて扱うパッケージソフトウェアです。
ローカル環境でWebページ開発を行うことができます。
こちらはPHP開発で既にインストールし使っていました。
インストール方法などの参考 :
unsolublesugar.com
1. WordPress用データベース作成
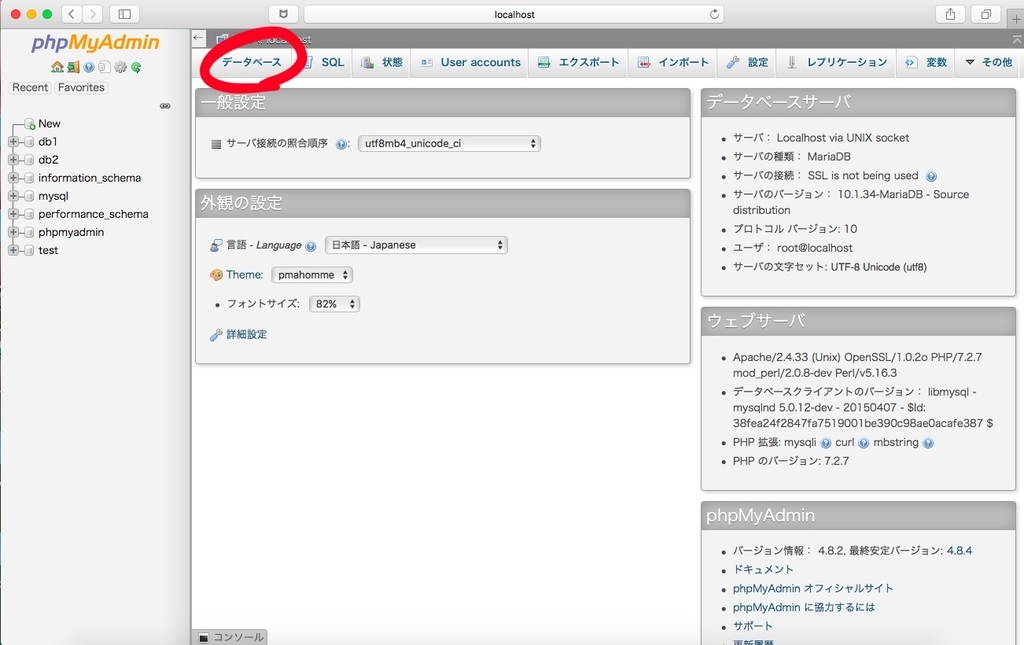
phpMyAdminにアクセス
ブラウザからhttp://localhost/phpmyadminにアクセスします。

「データベース」から作成
「データベース」を選択して...

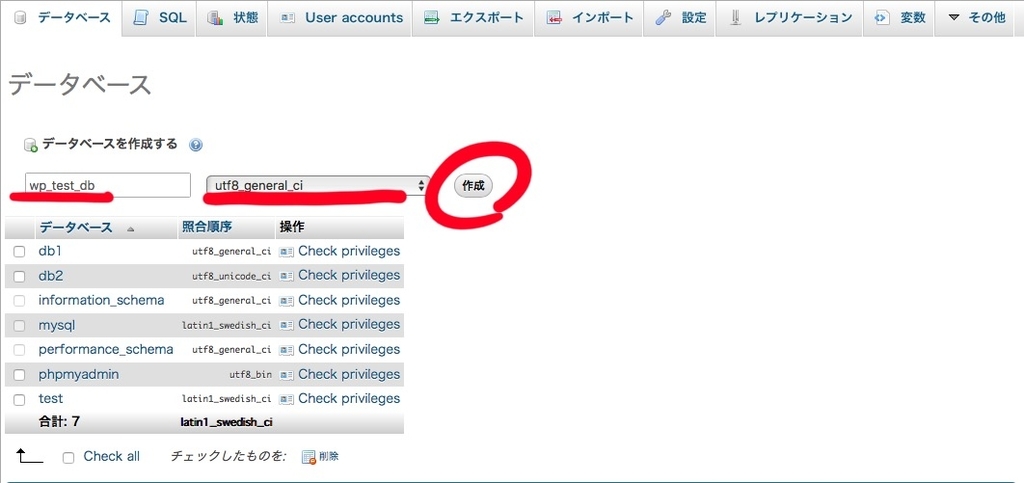
作成するデータベースの情報を入力します。

今回は以下で作成します。
データベース名 : 任意 例 : wp_test_db
照合順序 : utf8-general-ci を選択
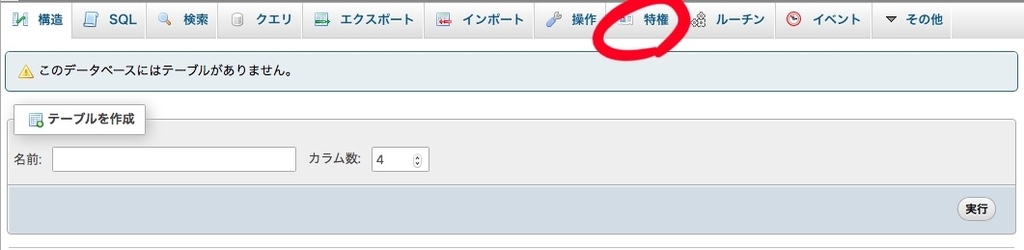
「特権」からユーザを作成
「特権」を選択して...

「New」からこのデータベースを使用出来るユーザを追加します。

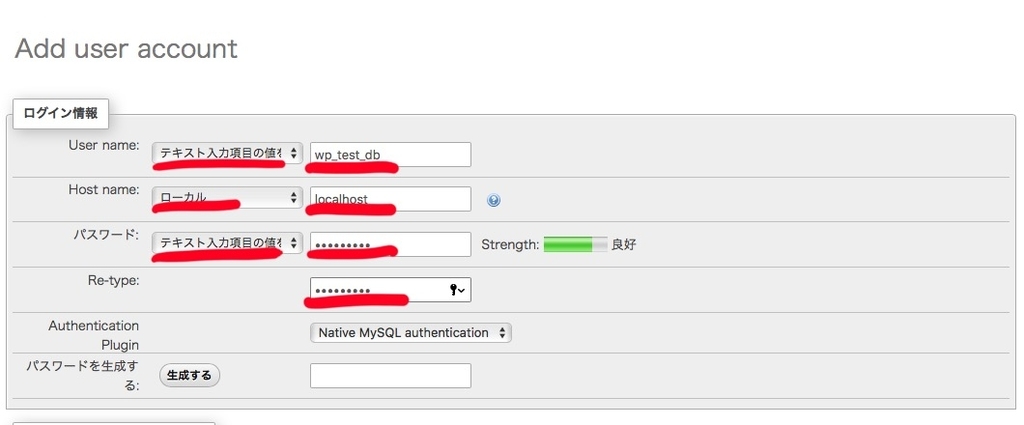
ユーザの設定

以下のように設定します。
Use name : 「テキスト入力項目の値を利用する」を選択し、任意入力
例 : gomagaru
Host name : 「ローカル」を選択し、「localhost」を入力
パスワード : 「テキスト入力項目の値を利用する」を選択し、任意入力
Re-Type : パスワードを再入力
2. WordPressファイルをダウンロード
公式サイトからダウンロードし、zipファイルを解凍します。
日本語 « ダウンロード — WordPress
3. XAMPPのhtdocs配下にWordPressファイルを配置する
今回はhtdocs直下に「wordpress」を作成し、その中に配置しました。
パス : Applications/XAMPP/xamppfiles/htdocs/wordpress/wordpress/


4. データベース設定を登録し、WordPressをインストール
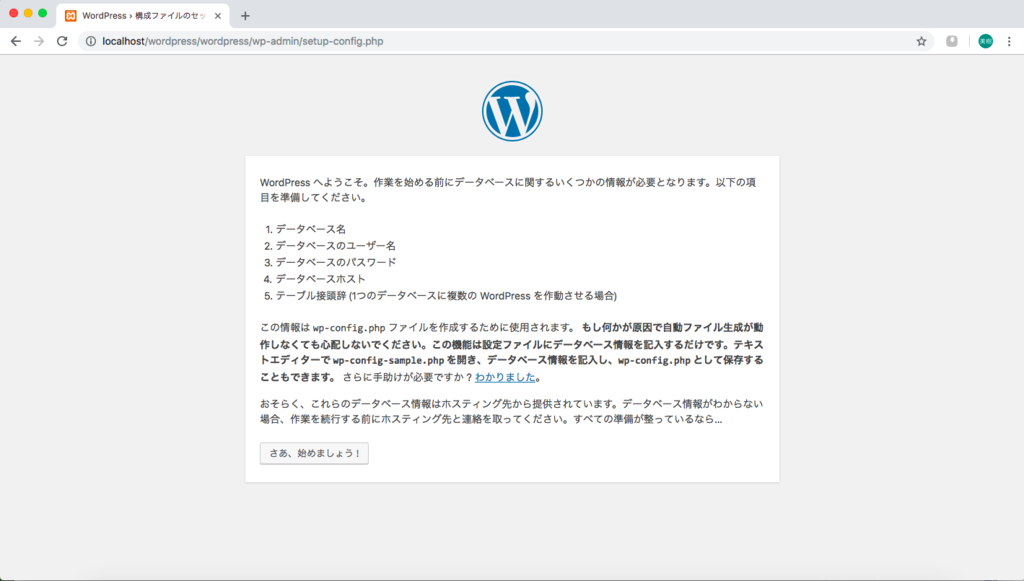
ブラウザからWordPressのセットアップページにアクセス
「さぁ、始めましょう!」をクリック

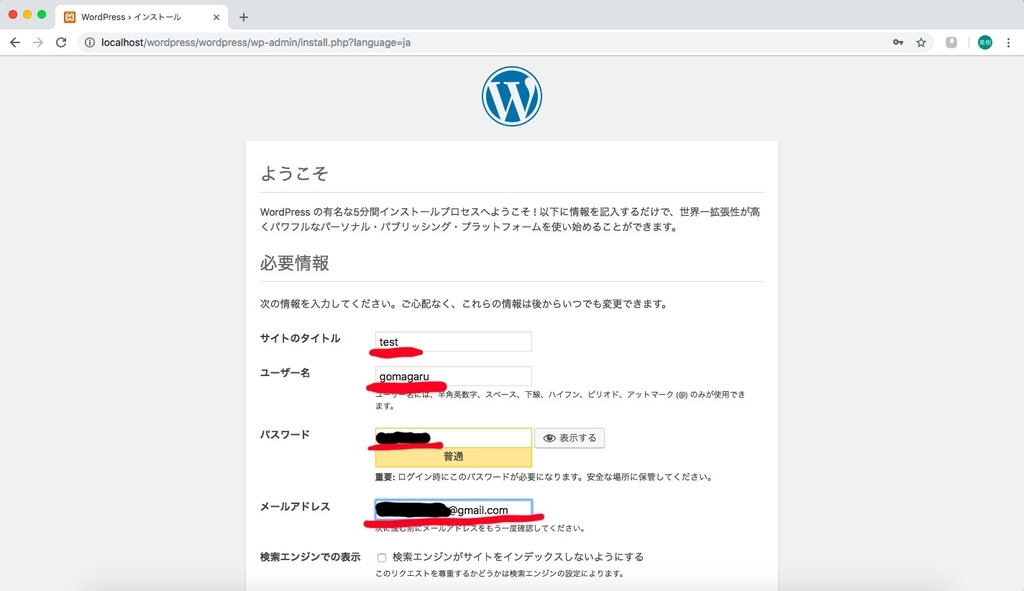
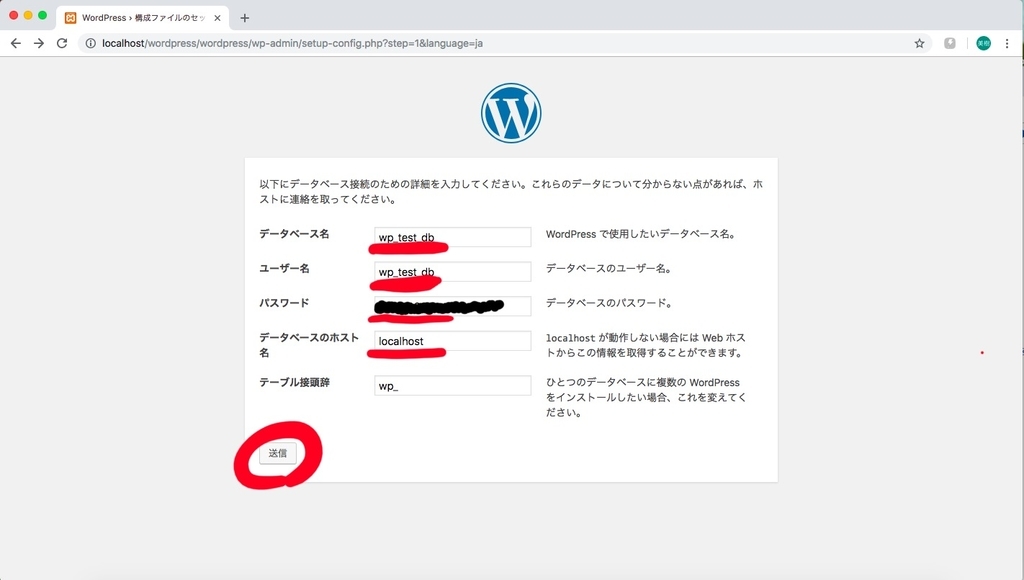
必要項目を入力し、「送信」をクリック

データベース名、ユーザ名、パスワードともに
さきほど設定した値を入力します。
※configファイルを作成
これは全員必要ではないかもしれませんが、
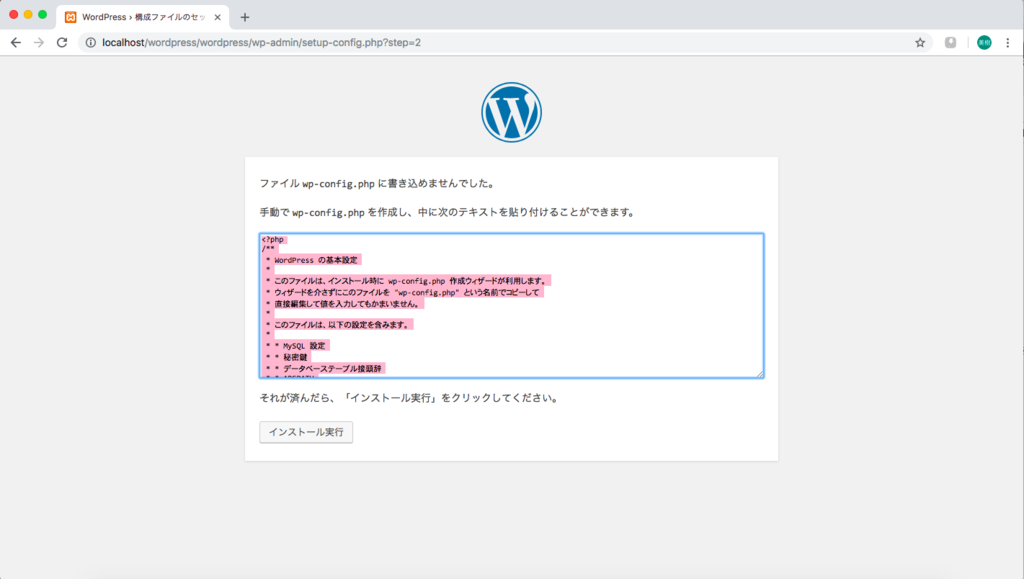
「送信」ボタンクリック後、こんな画面があらわれました。

「手動で作成できなかったからwp_config.phpを作成して足してね!」...
どこに?!
迷いつつも、wordpressファイルの内容をチェック...
MacBook-Air:wordpress user$ ls
index.php wp-config-sample.php wp-mail.php
license.txt wp-content wp-settings.php
readme.html wp-cron.php wp-signup.php
wp-activate.php wp-includes wp-trackback.php
wp-admin wp-links-opml.php xmlrpc.php
wp-blog-header.php wp-load.php
wp-comments-post.php wp-login.php
.phpファイルが並んでる...
ここだ!(確信)
ということで、ファイル「wp_config.php」を作成し
任意テキストエディタで指示された内容をコピペします。
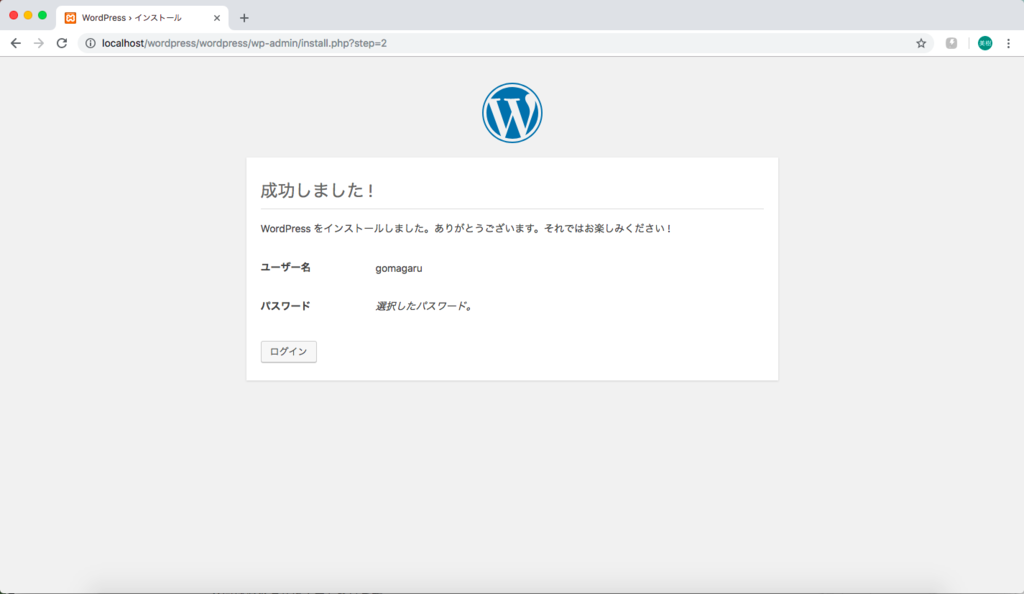
「インストール実行」をクリックで、インストールが実行されます。