【書籍学習ログ】HTML/CSS/JavaScript 基礎 - 【3日目】
1月25日(金) 0.5h
続・Chapter 3 スマートフォン対応のきほんを学ぼう
スマートフォンに対応させよう
スマホ向けWebページ提供方法
1. HTMLとCSSを別途作成して別々に提供
2. CSSのみ切り替えて画面サイズに合わせてレイアウト変更
今回は2番目。←レスポンシブWebデザイン(RWD)
RWDメリット :
・HTMLは1つなので情報更新でのミスが減る
・デバイスに対して柔軟に対応できる
RWDデメリット
・デバイス毎に大幅な調整は難しい
・PCからのアクセス時、レイアウトがWebブラウザ依存になる
・スマホ用でもPC専用情報が残り動作が重くなることがある
→RWDでも2段階切替程度にする場合が多い
ブレイクポイント
レイアウトが切り替わる条件になる横幅。
メディアクエリ
RWDのキモとなる記述。CSSに記述する。書式は以下。
例: 画面幅600px以下
@media only screen and (max-width: 600px) { ... }
・条件は複数指定可能。and (条件) and (条件)のように記述
・RWDでは「min-width(幅の最小値)」と「max-width(幅の最大値)」が主な条件
・ 広い画面幅(PC)向けCSSを記述後、狭い範囲分のみをメディアクエリで上書き
...旧ブラウザでどのCSSも効かなくなることを防ぐ。
inherit(継承)
親要素のスタイルを継承する場合に指定する。
広い画面幅の時のみ別スタイルを指定したい場合に有用。
例: 親のフォント色を継承
div { /*親*/ color: #fff; } div p { /*子*/ color: inherit; /*親のカラー#fffが適用される*/ }
リキッドレイアウト
幅を固定せずに柔軟に変化するレイアウトのこと。
モバイルファースト
先にスマホなど画面幅の狭いデバイス向けのレイアウトを作り、
そのあとPCなど画面幅の広いデバイス向けのレイアウトを作成すること。
要素を詰め込まずに余白をとるデザインが実現できる。
逆だと内容が煩雑になり無理が生じる。
ダミーリンク
リンク先がまだ指定できない場合に用いる。
<a href="#">...</a>
CSSでアニメーションをつける
疑似クラス
イベント毎の処理を加えることができる。
指定できる疑似クラスセレクターは書籍p.132参照。
例: description画像内にマウスカーソルを乗せた(マウスホバー)時
.description img:hover { ... }
トランジション
徐々に変化するアニメーションを付加する。
「変化する前」の状態、つまり疑似クラスのない状態のセレクターに設定する。
・transition-property...対象となるCSSプロパティを指定
・transition-duration...トランジションにかける時間を指定(単位: 秒、ミリ秒)
・transition-timing-function...トランジションの処理を指定
・transition-delay...トランジションの開始を指定秒分遅らせる
例 : 不透明度を、1秒間、なめらかに、0秒後に 変化させる
transition-property: opacity;
transition-duration: 1s;
transition-timing-function: ease;
transition-delay: 0s;
transition: opacity 1s ease 0s; /*上と同じ*/
※上記1行での記述でコンマ区切りで指定したところ、
エラーは出ないがCSS適用されなかったので注意
まとめと感想
単純な1ページ分なので比較的はやく理解と実装ができたと思う。
今後、様々なサイトのレスポンシブ化を経験してみると、
書籍コラムの内容がより理解できるかもしれない。
CSSアニメーションについても指定できる要素が
色々あったので、色々な組み合わせで試してみたい。
次回、Bootstrap!
【書籍学習ログ】HTML/CSS/JavaScript 基礎 - 【2日目】
1月24日(木) 1.5h
Chapter 3 スマートフォン対応のきほんを学ぼう
基本のレイアウト作成
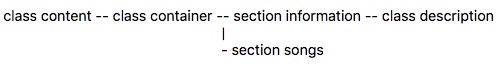
クラス・セクション分割と利用

書籍での流れ:
1. 掲載内容を文章で並べる
2. 内容毎にセクションで分割する
3. コンテンツを追加する
4. 全体のクラスを定義する
5. 個々にレイアウト調整する
セクショニングコンテンツ
領域を分割して管理する。セクションはこの一部。
<section class="information"> ... </section>
.information { ... }
階層を利用したスタイル指定
.header h1 { /*headerの見出し1スタイル*/ ... } .information h1 { /*informationの見出し1スタイル*/ ... }
セレクター種類、CSS文法
書籍p.91 - 93。
・それぞれの書き方
・子孫セレクターと子セレクターの違い
・詳細度(Specificity)...CSSではより要素について詳細に指定したものを優先
要素の回り込み
CSSのfloatプロパティで実現する。
デフォルトはnone、left(左)、right(右)を指定可能。
例 : class descriptionで画像を左に回り込み
(左に画像、右に説明を配置したいとき)
.description img { float: left; ...(余白など調整) }
回り込みの解除
information h1に左回り込みを指定すると、
information h1以下の要素であるdescriptionも
左に回り込んでしまうので、回り込みを解除する。
.description { clear: left; }
リストの工夫
/*section songs内のリスト*/ <ol> /*数字付*/ <li>要素1</li> <li>要素2</li> <li>要素3</li> ... </ol>
.songs ol { list-style: decimal inside; /*算用数字、要素を内側に含む*/ } /*olプロパティは書籍p.102*/ .songs li { width: 50%; /*幅を半分*/ float: left; /*左回り込み*/ /*要素6個なら、3:3で2列に並ぶ配置にできる*/ }
回り込みによる背景非表示を解消 - clearfix
背景が要素の最後まで描画されずにはみ出してしまう。
floatによる回り込みの影響で要素の高さが不確定になることが原因。
回り込んでしまっている要素の親にclearfixクラスを付加して解決する。
例 : li要素の左回り込みで背景が足りないとき
- /*liの親olにclearfix付加*/
- 要素1
- 要素2
- 要素3 ...
.clearfix:after { content:" " desplay: table; clear: both; }
表示できない文字を表示
htmlに直接書くと消えてしまう文字を表示させる方法。
(ブログ記述でも使用できるやつ)
書籍p.112。例: ©、<、>
Googleフォントの使い方
Google Fonts
1. 「+」で使いたいフォントを選択
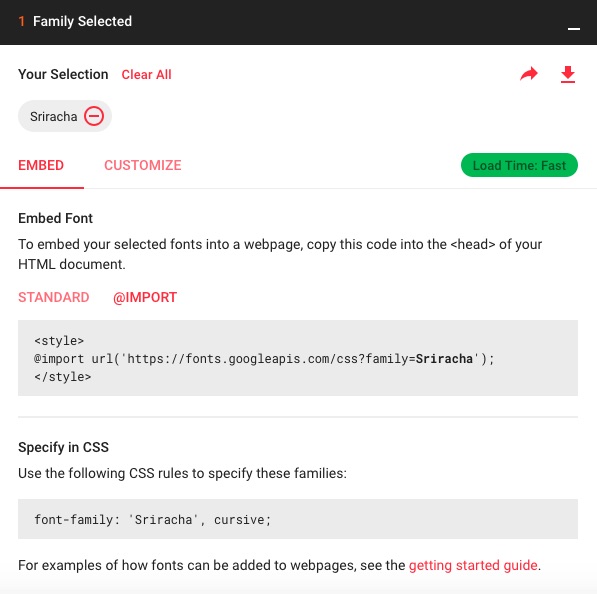
2. 「1 Family Selected」をクリック
3. 「Embed Font」&import以下をcss冒頭にコピペ
4. 「Specify in CSS」以下をcssフォント適用箇所にコピペ


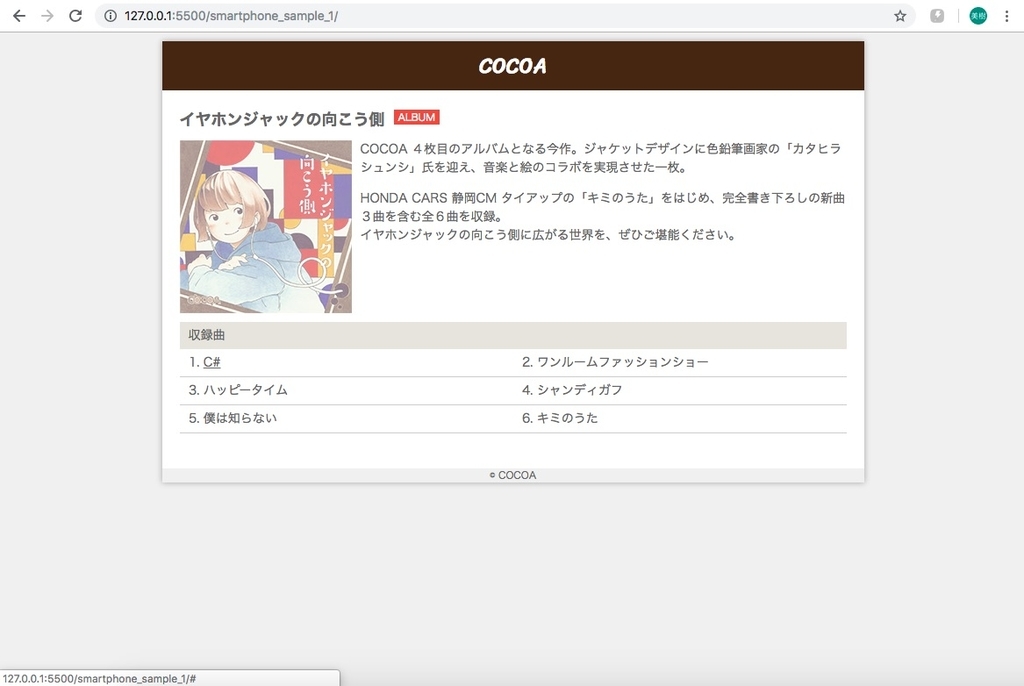
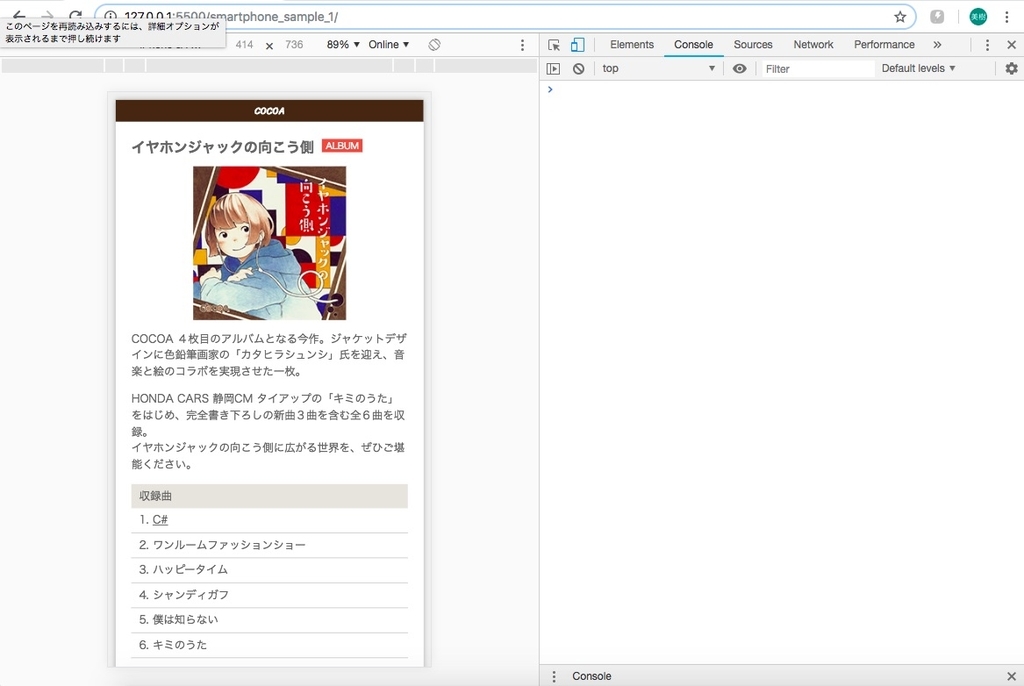
成果物

まとめと感想
Web1ページをhtmlファイルから作成できて達成感がある章でした。
レイアウトのテクニックとしては以下が特に印象的でした。
・回り込みを使って2列のリストを作成
・背景不足を擬似的に空白追加で解決
ところで、実際の業務ではデザイン案(SEにおける仕様書)の時点で
クラス・セクション構成ってどこまで細分化されるのでしょう。
デザイン案やWebページを見て、クラスやセクションの構成が
パッと頭に浮かぶようになったら強そう...!
以上、次回から続・Chapter 3、スマホ対応!
【追記アリ 1/24】【書籍学習ログ】HTML/CSS/JavaScript 基礎 - 【1日目】
Chapter 1 Webの開発環境を整えよう
1月18日(金) 1.0h
・開発向けテキストエディタ
・Sublime Text
機能多、有償
・Atom
GitHub開発、基本英語
・Brackets
Adobe Systems開発、Adobe製品と相性◎
(2冊目で使用)
・Cloud 9
クラウド開発ツール、無料ではパブリック公開。仕事上では有償の必要アリ
・VSCode導入
前記事で済 - Visual Studio CodeでMacにフロントエンド開発環境をつくる - Miki's Blog
Chapter 2 HTMLとCSSのきほんを学ぼう
1月22日(火) 2.0h
【HTML関連】
空要素
開始タグと終了タグで挟む内容がない要素。
終了タグにスラッシュ付与する書き方もある。
<input type="email" name="mymail" />
meta(description)要素
Webページの説明を記述する要素。検索ヒット時に表示する説明部分の設定。
meta(keyword)要素
検索ヒットのキーワード設定。(現在はほとんど意味がないとされている)
OGP設定
header要素内で設定するもの。
SNSなどでシェアされた時に表示する説明と画像の設定。
【CSS関連】
グローバル属性
よく使う id、class、hidden、title、styleはOK。その他×
単位
絶対
| 単位 | 内容 |
|---|---|
| pt | 1ポイント=1/72インチ。 |
| pc | 1パイカ=12ポイント。 |
相対
| 単位 | 内容 |
|---|---|
| em | 親要素文字サイズを1とした時の大きさ。 |
| rem | ルート要素文字サイズを1とした時の大きさ。 |
| ex | 小文字xの高さ(一般的に0.5em)。 |
| ch | 0の幅を基準とした大きさ。 |
| vh | ビューポートの高さの1/100。 |
| vw | ビューポートの幅の1/100。 |
| vmin | ビューポートの高さか幅で小さい方の1/100。 |
| vmax | ビューポートの高さか幅で大きい方の1/100。 |
ショートハンドプロパティ
margin: <上余白> <右余白> <下余白> <左余白>;
margin: <上余白> <左右余白> <下余白>;
margin: <上下余白> <左右余白>;
margin: <上下左右余白>;
外部参照・内部参照・インライン
・外部参照
CSSファイルを参照してスタイルを指定する。
外部参照で対応できないとき、内部参照・インラインを使う。
<link rel="stylesheet" type="text/css" href="style.css">
・内部参照
HTMLファイルのhead内に記述してスタイルを指定する。
・インライン
HTMLファイルで各要素のstyle属性を記述してスタイルを指定する。
リセットCSS
ブラウザごとに標準で搭載されているデフォルトCSSを取り除いて
見た目を揃えるために用意する。既存のものを利用するのが簡単。
【書籍urlは無効】
作成者様ページ: Jonathan Neal
・sanitize.css : https://github.com/csstools/sanitize.css
・normalize.css
・html5reset.css(調整が必要)
【追記 1/24】
書籍サポートWebページに書籍対応コード配布アリ。
配布コード使用指示の記述を確認しました。
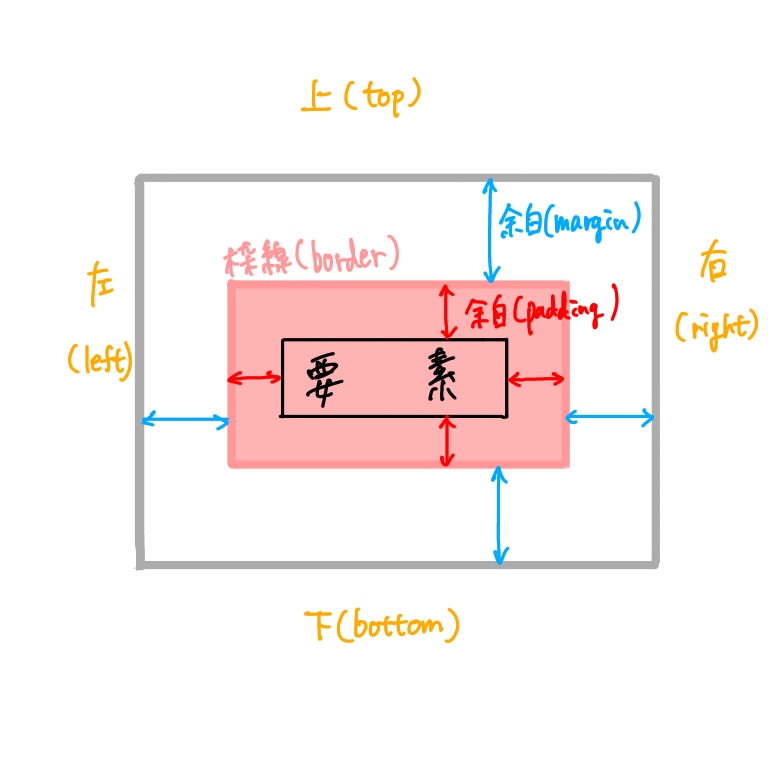
余白・枠線

スタイル工夫 :
枠線の角丸 border-radius: <角の丸み 例: 3px>
ドロップシャドウ box-shadow: <x位置> <y位置> <ぼかし 例: 8px> <色>
【成果物】

【書籍p.72 コードは図2-4-10対応×】
入力フォームのスタイルを下線のみにするには以下を追加して解決。
border-top: none; border-right: none; border-left: none;
【追記 1/24】
サポートWebページにて配布のsanitizeに更新したところ、上記追加の必要なし。
【書籍学習ログ】HTML/CSS/JavaScript 基礎
はじめに
これから書籍を軸に学習をすすめる予定なので、
学習内容を記録していくことにしました。
内容 :
- 書籍だけではうまく行かなかったこと
- 派生して学習した内容
- 書籍内容の中で未知だったこと
参考書籍
1冊目

これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
- 作者: たにぐちまこと
- 出版社/メーカー: マイナビ出版
- 発売日: 2017/03/27
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
開発環境整備、主にコーディングの基礎学習が目的。
2冊目

HTML&CSSとWebデザインが 1冊できちんと身につく本
- 作者: 服部雄樹
- 出版社/メーカー: 技術評論社
- 発売日: 2017/07/21
- メディア: 大型本
- この商品を含むブログ (1件) を見る
おもにデザイン基礎学習が目的。
模写前の基礎準備。
※必要に応じて追加していく
書籍学習のあと
- Webサイト模写
- Webデザイン自作と実装
- (Hugoテーマ自作)
基礎練、スタート\\٩( 'ω' )و ///
Visual Studio CodeでMacにフロントエンド開発環境をつくる
最近Hugo+Netlifyに沼っています(楽しい!!)
この場合htmlファイルを多少修正するのみでサイトを作成できます。
よって、学生時代から慣れているemacsでOKでした。
ただ、CSSのクラスやhtmlの文法などは補完してもらえないので
なかなかの不便を感じつつあり...。
そこで、Twitterなどから評判を聞いた、
Visual Studio Code(VSCode)を導入してみました!
フロントエンド開発環境として、以下を期待しつつ情報収集。
・HTML/CSS/JavaScriptの記述を補助してくれる
・ローカル・本番環境でデバッグできる
…ピッタリなQiita記事を発見。
qiita.com
この記事に沿って環境をつくることで、一通りの操作も学習できました。
ありがたい限り。
必要だったこと
Node.jsダウンロード
main.jsを記述してデバッグしようとしたら、以下のエラーが出ました。
To use ESLint please install eslint by running npm install eslint in the workspace folder workspace_2 or globally using 'npm install -g eslint'. You need to reopen the workspace after installing eslint.
ESLintを使うには、'npm'が必要ですよ、と。
ググると、npmを入れるには、まずNode.jsを入れろ、と。
公式よりNode.jsをダウンロードで解決しました。
デフォルトのブラウザをGoogle Chromeに設定
変更しないとOpen With Live ServerでSafariなど別のブラウザが起動して
その後のDebugger for Chrome機能がうまく使えないため、注意。
使ってみた感想
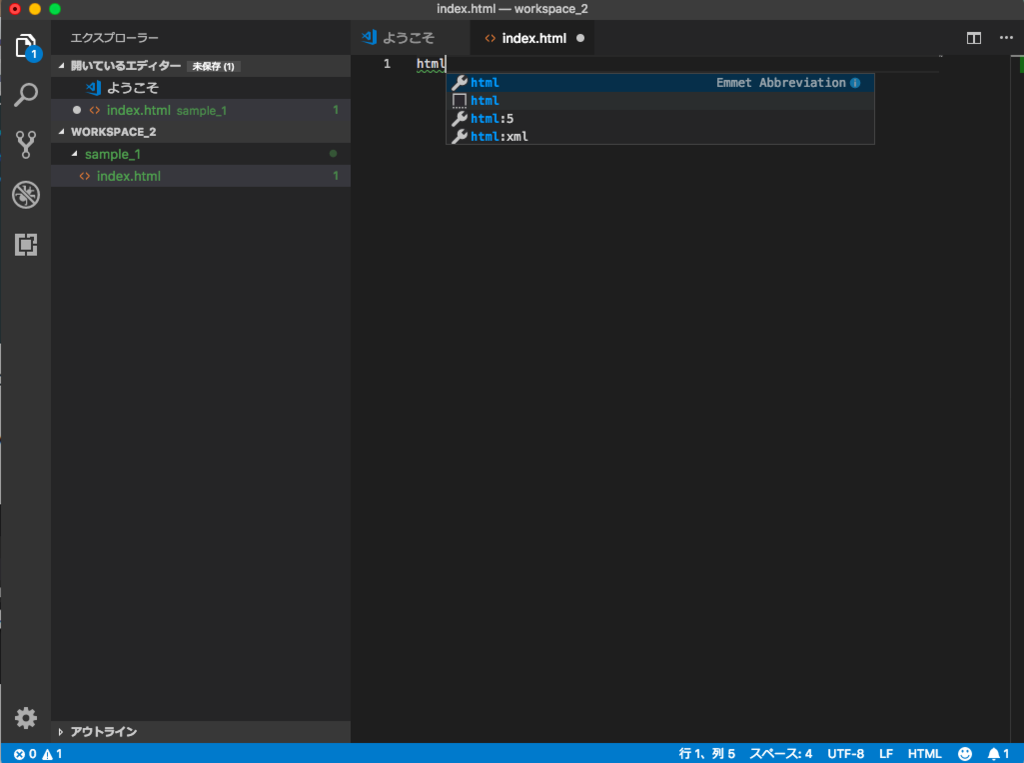
特に、htmlひな形入力がワンアクションで完了する点に感動しました...!


さらに、タグの頭文字入れるだけで予測変換みたいに候補が出てくる出てくる。
拡張機能のおかげでCSS側もそんな感じ。
ソースコードがとっても書きやすくなりました。。
そして、デバッグ側についても。
エクスプローラーのindex.html 右クリック→Open With Live Serverからローカルでブラウズ。
Cmd+option+I よりGoogle Chromeのデベロッパツールで表示。
さらに、JavaScriptの挙動をブレークポイントを置いて確認可能。
ブラウズのためのアクションも減った上に、ブレークポイントを置けるようになりました。
上記の2点、これから本格的にソースコードを書くつもりの人間にとってかなり効いてくれるサポートだと感じました。
git pushしたらrejectedにハマった話【備忘録】
先日、Hugo + GitHub Pages でポートフォリオを作る-【GitHub PagesでWebページ公開】 - Miki's Blog での作業でのこと。
Webサイトは作ったし、あとはGitに上げるだけ。
意気揚々とターミナルからpushすると...
$ git push -u origin master To github.com:gomagaru/test.git ! [rejected] master -> master (fetch first) error: failed to push some refs to 'git@github.com:gomagaru/test.git' hint: Updates were rejected because the remote contains work that you do hint: not have locally. This is usually caused by another repository pushing hint: to the same ref. You may want to first integrate the remote changes hint: (e.g., 'git pull ...') before pushing again. hint: See the 'Note about fast-forwards' in 'git push --help' for details.
ひぇえ... rejectedってなに...
ひとまず落ち着いてエラー文を読むと、
hint:に「もう一度pushする前に『git pull』してみてね」と書いてある。
やってみます。
git pull origin master warning: no common commits remote: Enumerating objects: 9, done. remote: Counting objects: 100% (9/9), done. remote: Compressing objects: 100% (3/3), done. remote: Total 9 (delta 0), reused 0 (delta 0), pack-reused 0 Unpacking objects: 100% (9/9), done. From github.com:gomagaru/test * branch master -> FETCH_HEAD * [new branch] master -> origin/master fatal: refusing to merge unrelated histories
おぉ...?何やら動いたぞ。
もう一回pushしてみよう。
...してみよう。(n回目)
やってもやってもrejected...
何このrejected地獄!!(プチパニック)
と、しばらくハマり、絶望していました。。
※自分の場合、結局pullでpush出来る状態に戻ったのは一回だけ...
reject発生原因と解決方法を、備忘録兼ねて書いておきます。
そもそも、pullとは?
git pullとは
https://techacademy.jp/magazine/10274
他の人が開発した機能をリモートリポジトリにpushしたとします。
その変更を自分のローカルリポジトリに取り込まないと自分のレポジトリだけ開発から取り残されてしまうことになります。
そうならないためにgit ではgit pullというリモートリポジトリの変更点をローカルリポジトリに取り込む機能が用意されています。
つまり、他人が編集したために自分が作業してるものは最新じゃないから
同期してからプッシュし直してね、ということか。
と、ここでギモンが。
えっこれ他人に編集されてるの... ??ホラーじゃん...
Git初心者のわたし、ここで背筋が凍りかける。パスワードが漏れたのかとか気になり出す。でも、気付きました。。
ブラウザでReadMe.mdとか編集しながら、ターミナルでコマンドたたいてた。。
これがズレを生んでいたのですね。納得。
解決方法は?
今回は、3つの方法を試して直すことができました。
4つの解決方法を見つけました。
1. pull する
エラー文下部に書いてある通り、pullしてみる。
git pull origin master
2. fetchしてmergeする
fetch は、リモートからの変更をとってくる。
merge で、変更分をマージする。
git fetch git merge origin/master
3. fetchしてrebaseする
fetchで、リモートからの変更をとってくる。
rebaseで、自分の変更分をリモートの後に持ってくる。
git fetch git rebase origin/master
おわりに
今回、pushがrejectされた件についてコマンドを使った対処方法を書きましたが、
ターミナルからGitコマンドをたたきながらブラウザでも編集作業をしてしまったことが厄介事を生んだ一番の原因だったと考えています。
Gitさわりたてですが、これからもGitさんとお友達になれるよう
勉強をすすめていきたいと思います!
XAMPPでWordPressローカル開発環境を構築する
背景
WordPress初学者向け書籍を購入したものの、
レンタルサーバ(有料)で簡単インストールし、サイトを公開することが前提
になっていました。
自分はWordPressをローカルで試せる場所が欲しかったので、
XAMPPでWordPressローカル開発環境をつくることにしました。
XAMPPって?
Web開発に必要なソフトをまとめて扱うパッケージソフトウェアです。
ローカル環境でWebページ開発を行うことができます。
こちらはPHP開発で既にインストールし使っていました。
インストール方法などの参考 :
unsolublesugar.com
1. WordPress用データベース作成
phpMyAdminにアクセス
ブラウザからhttp://localhost/phpmyadminにアクセスします。

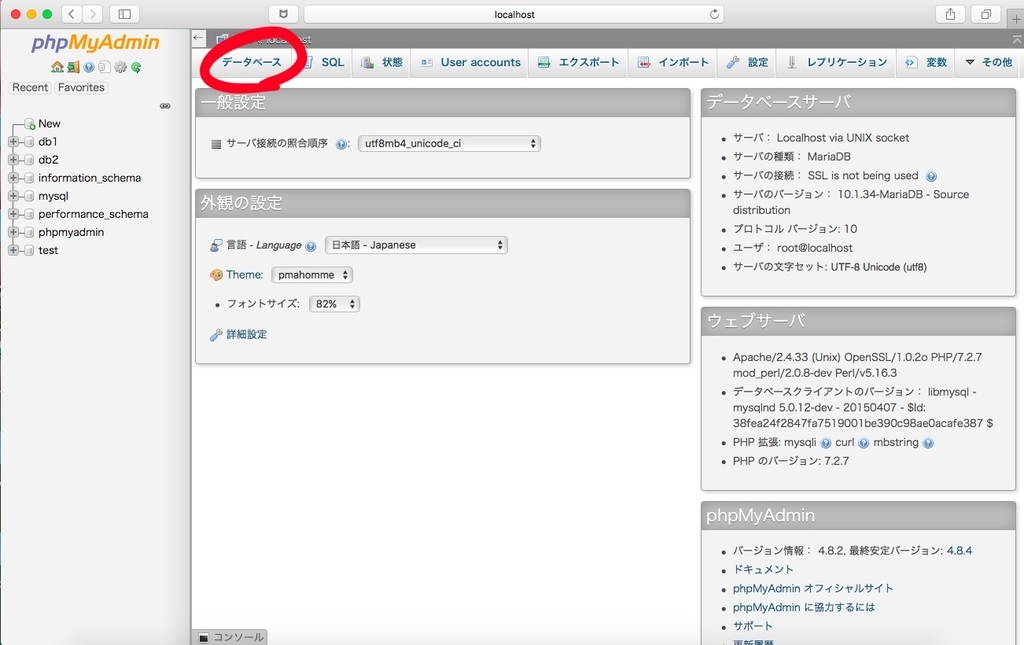
「データベース」から作成
「データベース」を選択して...

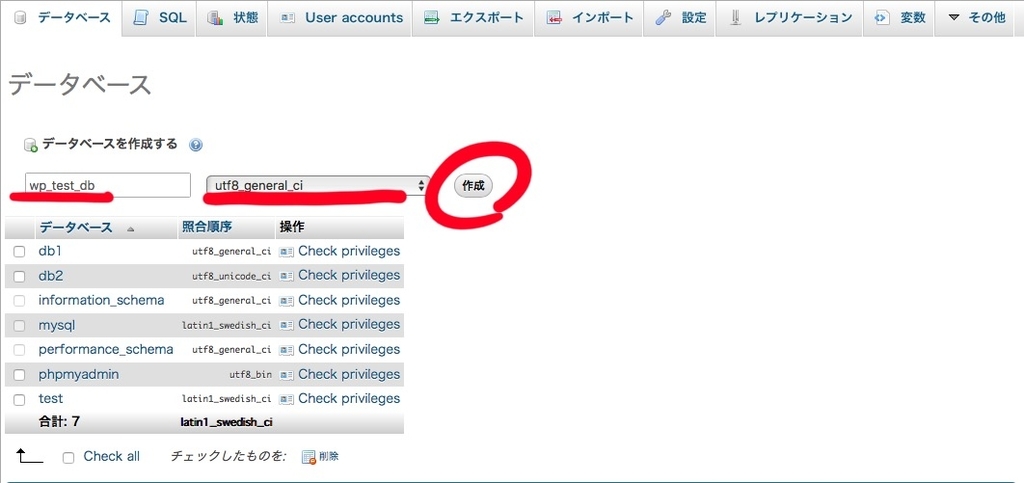
作成するデータベースの情報を入力します。

今回は以下で作成します。
データベース名 : 任意 例 : wp_test_db
照合順序 : utf8-general-ci を選択
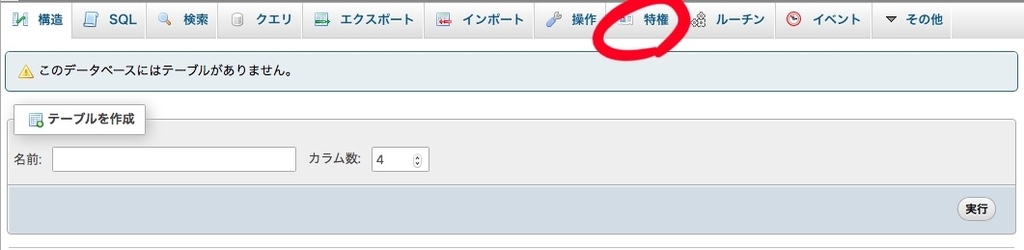
「特権」からユーザを作成
「特権」を選択して...

「New」からこのデータベースを使用出来るユーザを追加します。

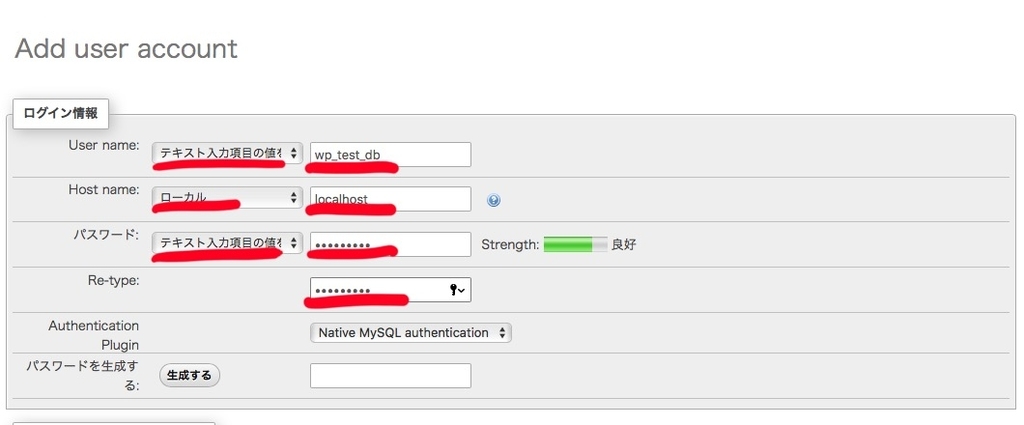
ユーザの設定

以下のように設定します。
Use name : 「テキスト入力項目の値を利用する」を選択し、任意入力
例 : gomagaru
Host name : 「ローカル」を選択し、「localhost」を入力
パスワード : 「テキスト入力項目の値を利用する」を選択し、任意入力
Re-Type : パスワードを再入力
2. WordPressファイルをダウンロード
公式サイトからダウンロードし、zipファイルを解凍します。
日本語 « ダウンロード — WordPress
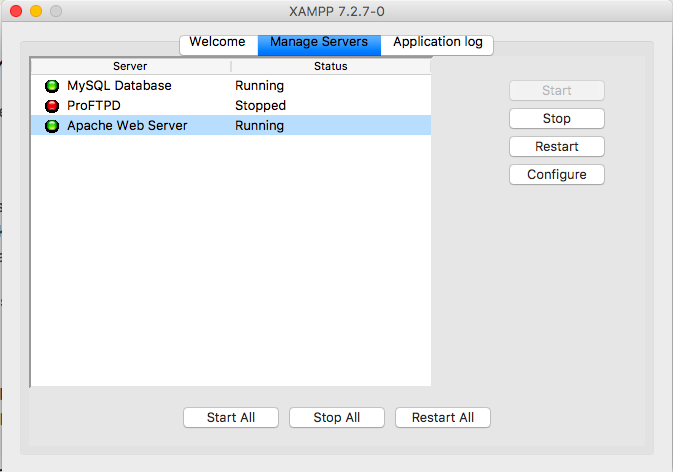
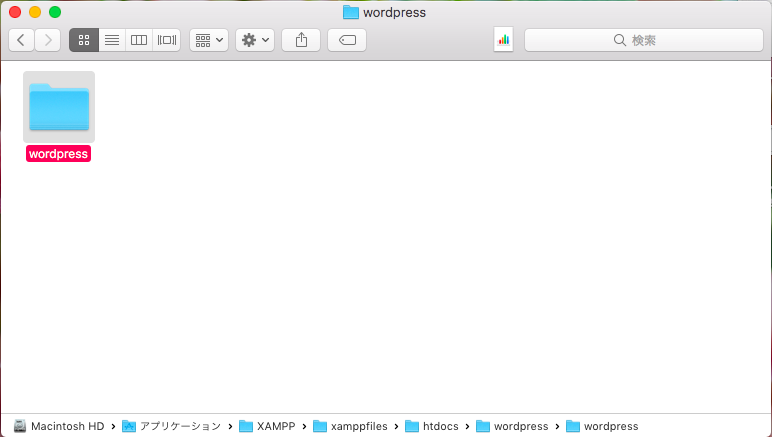
3. XAMPPのhtdocs配下にWordPressファイルを配置する
今回はhtdocs直下に「wordpress」を作成し、その中に配置しました。
パス : Applications/XAMPP/xamppfiles/htdocs/wordpress/wordpress/


4. データベース設定を登録し、WordPressをインストール
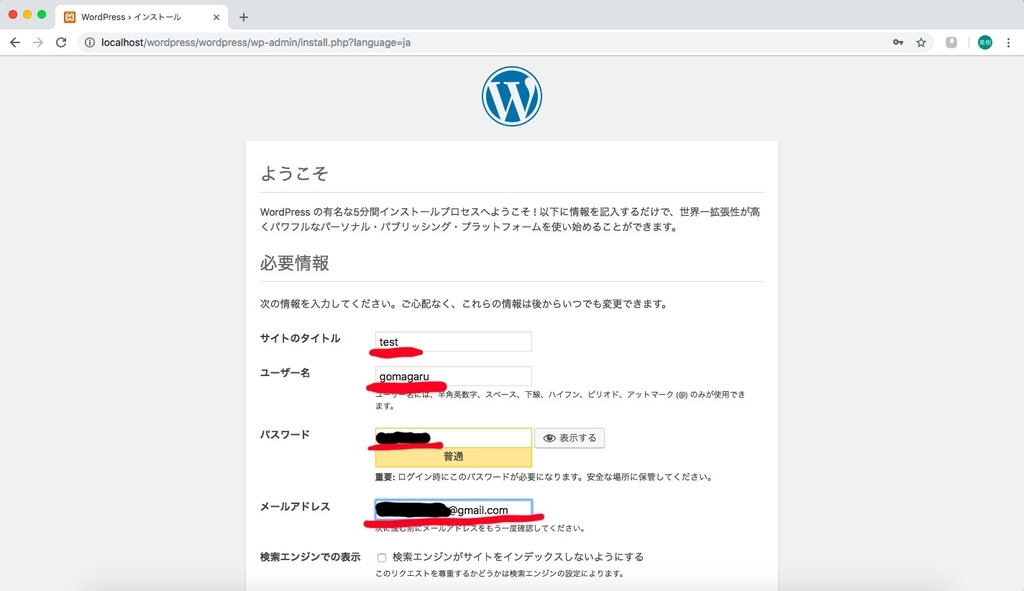
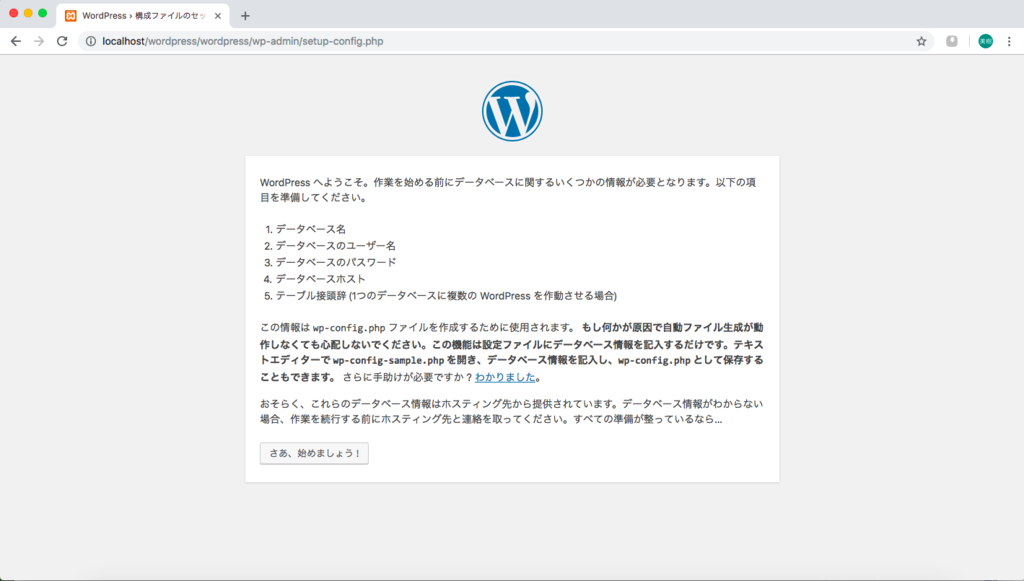
ブラウザからWordPressのセットアップページにアクセス
「さぁ、始めましょう!」をクリック

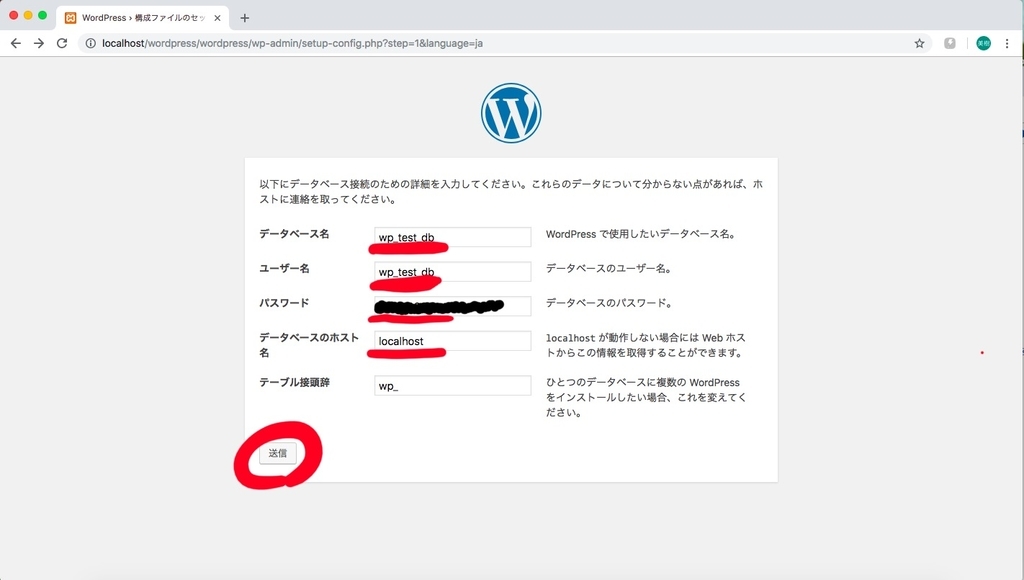
必要項目を入力し、「送信」をクリック

データベース名、ユーザ名、パスワードともに
さきほど設定した値を入力します。
※configファイルを作成
これは全員必要ではないかもしれませんが、
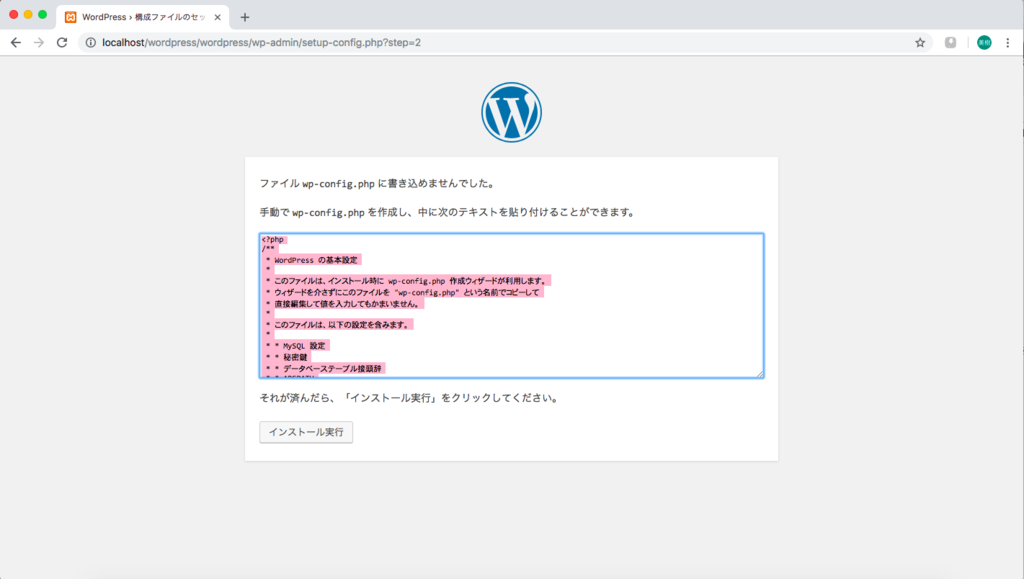
「送信」ボタンクリック後、こんな画面があらわれました。

「手動で作成できなかったからwp_config.phpを作成して足してね!」...
どこに?!
迷いつつも、wordpressファイルの内容をチェック...
MacBook-Air:wordpress user$ ls
index.php wp-config-sample.php wp-mail.php
license.txt wp-content wp-settings.php
readme.html wp-cron.php wp-signup.php
wp-activate.php wp-includes wp-trackback.php
wp-admin wp-links-opml.php xmlrpc.php
wp-blog-header.php wp-load.php
wp-comments-post.php wp-login.php
.phpファイルが並んでる...
ここだ!(確信)
ということで、ファイル「wp_config.php」を作成し
任意テキストエディタで指示された内容をコピペします。
「インストール実行」をクリックで、インストールが実行されます。