【書籍学習ログ】HTML/CSS/Webデザインが1冊できちんと身につく本 - 【2日目】
引き続き、書籍学習を進めます。前回で、共通のレイアウト作成が終了。
gomagaru.hatenablog.com
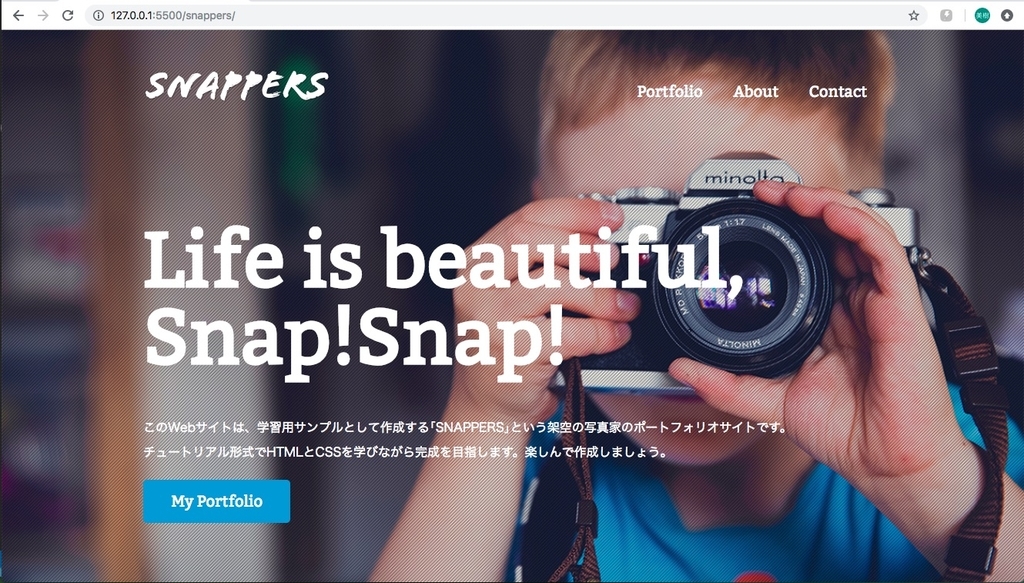
今回はこれをコピーしてから、フルスクリーンのトップページを作成しました!
Chapter 5 フルスクリーンページを制作する
2月2日(土) 1.5h
用語
・スネークケース...単語間をアンダースコアでつなぐ命名
・キャメルケース...単語の頭文字だけを大文字にする命名
・ブロック要素...1つのブロックとしてみなされ前後に改行が入る。高さや幅の指定が可能。例 : p、h1、div、ulなど
・インライン要素...テキストの一部として扱われ改行は入らない。高さや幅の指定もできない。例: a、img、spanなど
CSSプロパティ/UI
・ボタンにマウスを置いたとき色を反転する


.btn a:hover { text-decoration: none; background-color: #ffffff; // 背景白 color: #009cd3; // 文字青 // 通常時は背景と文字が逆 }
・フルスクリーンページの背景画像設定
1. 背景画像のパス指定
2. タイル状に表示しない設定
3. 画像表示開始位置を指定
4. 背景画像のスクロールを固定
5. 背景画像の大きさを指定
#index { // 画像パス指定 background-image: url(../images/bg-index.jpg); // リピートしない background-repeat: no-repeat; // 表示開始位置を 横位置 縦位置 で指定 background-position: center center; // 背景画像のスクロールを固定 background-attachment: fixed; // 背景画像の大きさをブラウザに合わせて拡大縮小に指定 background-size: cover; }
ポイント
・デザインカンプに忠実なコーディング...1pxまでの正確さは必要はないが、設計の意図を汲み取れるかでWebサイト全体のクオリティに大きな差ができる。
・記述が重複した時は1つにまとめる
・写真画像に文字を重ねる...文字の可読性を考慮する。
薄く編みかけをし、薄い黒色を重ねる。
・フルスクリーンページの背景画像サイズ...ファイルサイズが大きくなりすぎないこと、ディスプレイの大きさの違いで画質が荒れないことを考慮する。
<参考>実際の業務で多いサイズ : 2000×1500px程度
Full HD : 1920×1080px 今回使用画像 : 1260×840px
成果物

まとめと感想
フルスクリーンページをはじめて制作。
1から作るならば、シンプルな分画像と文字の見せ方をよりしっかり考える必要がありそうですね。
また、現在は全体的に基礎学習なので用意された画像とスタイル記述の写経で終わっていますが、それだけだとどうしても不足する部分があるなと...。
元々基本のコーディングが出来るようになったらWebサイトの模写でひらすらコーディング修行をはじめる予定でしたが、
デザイン側の知識、もっと欲しい...。
画像(写真)の選び方・作り方、色の組み合わせ、余白の使い方。
デザインの勉強もしながらそれもコーディングに落とし込めたら、強くなれそうだと思いました!